一、网站运营
1.批量删除文章
delete
from
wp_posts
using
wp_posts,
wp_term_relationships,
wp_term_taxonomy
where
wp_posts.id = wp_term_relationships.object_id
and
wp_term_relationships.term_taxonomy_id = wp_term_taxonomy.term_taxonomy_id
and
wp_term_relationships.term_taxonomy_id = 18(分类ID)2.清空回收站
DELETE FROM wp_posts WHERE post_status = 'trash';二、主题优化
1.过期文章

//文章过期提示开始
function article_time_update() {
date_default_timezone_set('PRC');
$newdate=time();
$updated_date = get_the_modified_time('Y-m-d H:i:s');
$updatetime=strtotime($updated_date);
$custom_content = '';
if ( $newdate > $updatetime+86400) {
$custom_content= '<div class="dktools article-timeout"><strong><i class="dktools fa fa-bell" aria-hidden="true"></i> 温馨提示:</strong>本文最后更新于<code>'. $updated_date . '</code>,某些文章具有时效性,若有错误或已失效,请在下方<a href="#comment">留言</a>建议绑定微信登录,在您的评论得到回复的时候可以及时在公众号中查看回复内容。</div >';
}
echo $custom_content;
}
//文章过期提示结束在子比主题目录zibll/inc/functions/zib-single.php文件中,提示:可以按照下面本站下面图中的一个长关键词搜索查找到位置
article_time_update();//文章过期提示![图片[2]-网站优化/美化(自用)-叨客学习资料网](https://www.leobba.cn/wp-content/uploads/1694240092-9pBaOQxF.png)
css
/*过期文章提示样式*/
.article-timeout{position:relative; border-radius: 8px; position: relative; margin-bottom: 25px; padding: 10px; background-color: var(--body-bg-color);}
2.无感复制
![图片[3]-网站优化/美化(自用)-叨客学习资料网](https://www.leobba.cn/wp-content/uploads/1693559390-YFHMNGWc.png)
var text = '镜像站,AI问答、AI绘画,https://ai.leobba.cn/h5/?gt5q';
if (navigator.clipboard) {
// clipboard api 复制
navigator.clipboard.writeText(text);
} else {
var textarea = document.createElement('textarea');
document.body.appendChild(textarea);
// 隐藏此输入框
textarea.style.position = 'fixed';
textarea.style.clip = 'rect(0 0 0 0)';
textarea.style.top = '10px';
// 赋值
textarea.value = text;
// 选中
textarea.select();
// 复制
document.execCommand('copy', true);
// 移除输入框
document.body.removeChild(textarea);
}3. 评论区
![图片[4]-网站优化/美化(自用)-叨客学习资料网](https://www.leobba.cn/wp-content/uploads/1694153540-jOleZfcI.png)
解决方案
修改的教程稍微有些复杂,修改的整体思路如下
- wp-content/themes/zibll/template/comments.php 博客【打卡按钮】相关函数整合
- wp-centent/themes/zibll/inc/functions/bbs/inc/comments.php 论坛【打卡按钮】相关函数整合
- wp-content/themes/zibll/inc/options/admin-options.php 增加后台是否开启博客【打卡按钮】选项
- wp-content/themes/zibll/inc/functions/bbs/admin/options.php 增加后台是否开启论坛【打卡按钮】选项
- wp-content/themes/zibll/inc/functions/functions.php 增加评论区【打卡按钮】
- 后台自定义js代码的填入
wp-content/themes/zibll/template/comments.php文件,第114行增加—-【打卡按钮】相关函数整合
//用户自动打卡
if (_pz('comment_signin')) {
echo zib_get_input_expand_but('signin');
}![图片[5]-网站优化/美化(自用)-叨客学习资料网](https://www.leobba.cn/wp-content/uploads/1694153541-GbRzZGf0.png)
wp-content/themes/zibll/inc/functions/bbs/inc/comment.php文件,第132行增加—-【打卡按钮】相关函数整合
//用户快速打卡
if (_pz('bbs_comment_signin', true)) {
$html .= zib_get_input_expand_but('signin');
}
wp-content/themes/zibll/inc/options/admin-options.php文件,第3802行增加—增加后台是否开启博客【打卡按钮】选项
// 允许打卡
array(
'dependency' => array('close_comments', '==', '', '', 'visible'),
'id' => 'comment_signin',
'help' => '允许打卡,懒人必备"',
'type' => 'switcher',
'default' => true,
'title' => __('允许用户快速打卡', 'zib_language'),
),![图片[6]-网站优化/美化(自用)-叨客学习资料网](https://www.leobba.cn/wp-content/uploads/1694153541-Bnz7G7dr.png)
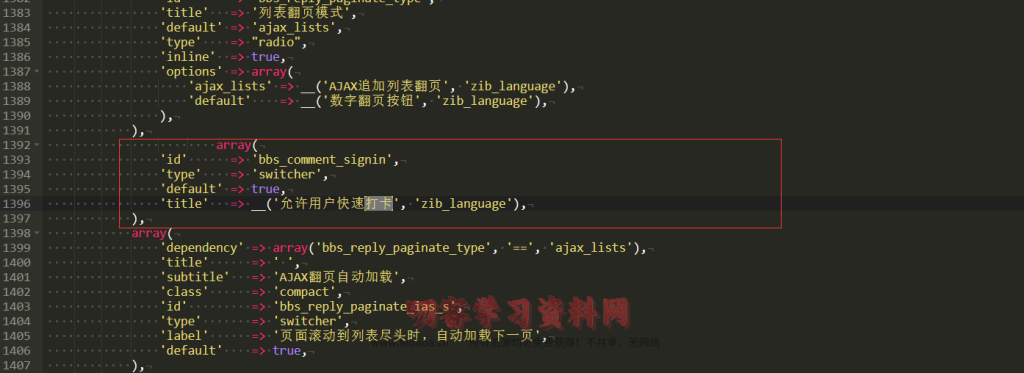
wp-content/themes/zibll/inc/funtions/bbs/admin/option.php文件,第1364行增加—-增加后台是否开启论坛【打卡按钮】选项
array(
'id' => 'bbs_comment_signin',
'type' => 'switcher',
'default' => true,
'title' => __('允许用户快速打卡', 'zib_language'),
),
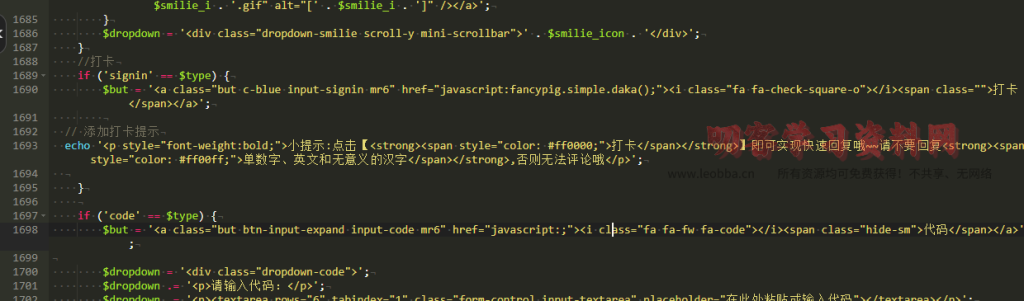
wp-content/themes/zibll/inc/funtions/functions.php文件,第1525行增加—–增加评论区【打卡按钮】
//打卡
if ('signin' == $type) {
$but = '<a class="dktools but c-blue input-signin mr6" href="javascript:fancypig.simple.daka();"><i class="dktools fa fa-check-square-o"></i><span class="dktools ">打卡</span></a>';
// 添加打卡提示
echo '<p style="font-weight:bold;">小提示:点击【<strong><span style="color: #ff0000;">打卡</span></strong>】即可实现快速回复哦~~请不要回复<strong><span style="color: #ff00ff;">单数字、英文和无意义的汉字</span></strong>,否则无法评论哦</p>';
}
后台自定义javascript代码中,增加—–后台自定义js代码的填入
function a(a, b, c) {
if (document.selection) a.focus(), sel = document.selection.createRange(), c ? sel.text = b + sel.text + c : sel.text = b, a.focus();
else if (a.selectionStart || "0" == a.selectionStart) {
var l = a.selectionStart, m = a.selectionEnd, n = m;
c ? a.value = a.value.substring(0, l) + b + a.value.substring(l, m) + c + a.value.substring(m, a.value.length) : a.value = a.value.substring(0, l) + b + a.value.substring(m, a.value.length);
c ? n += b.length + c.length : n += b.length - m + l;
l == m && c && (n -= c.length);
a.focus();
a.selectionStart = n;
a.selectionEnd = n;
} else a.value += b + c, a.focus();
}
var b = (new Date).toLocaleTimeString(),
c = document.getElementById("comment") || 0;
// 定义多个打卡文案
var dakaMessages = [
"滴!粉丝卡!打卡时间:" + b + ",",
b + " 今天也要加油打卡哦!",
"打卡成功,站长继续前行!",
"好资源,",
"优秀资源,爱了爱了,"
];
window.fancypig = {};
window.fancypig.simple = {
即可加入考研、考公考编、四六级、计算机等级考试、教师编等【免费网课网盘群组】
易和谐资料优先在群组内补发
或者夸克APP内搜索群号:970062162











暂无评论内容